|
 | HyperText Markup Languege(HTML)
|
HTML은 ISO기구에서 만든 SGML이라는 언어에 기초하고 있으며
이 언어가 중립적이기 때문에 모든 컴퓨터 운영 시스템에서 사용할
수 있습니다.이런 이유로 월드 와이드 웹이 가능하게 됩니다. HTML은
프로그래밍 언어라기 보다 괄호를 친 태그들의 집합으로
이루어진 포멧팅 언어라고 할 수 있습니다.
 | Transmission Control Protocol/Internet Protocol(TCP/IP)
|
월드 와이드웹의 두 기둥은 HTML과 데이터 패킷의 형식으로
데이터를 전송해주는 TCP/IP 방식이라고 볼 수 있습니다. TCP/IP는
인터넷 표준 프로토콜 입니다.
 | HyperText Transfer Protocol(HTTP)
|
인터넷 상에서 html 화일들을 브라우징 할 수있게 해주는
프로토콜입니다.
 | File Transfer Protocol(FTP)
|
화일을 받거나 보내기 위해 사용되는 프로토콜입니다. 이
프로토콜은 HTTP처럼 브라우져에서 내용을 볼수 없고 단지
다운로드와 업로드를 위해 사용됩니다.
 | Uniform Resource Rocator(URL)
|
모든 웹 페이지는 인터넷에 연결된 다른 컴퓨터들이 접속할
수 있도록 해주는 주소를 가지고 있습니다. URL은 특정한 컴퓨터의
하드디스크 상의 주소를 지시해 주는 명령이며, 네가지 요소로
이루어져 있습니다. 프로토콜, 서버이름(도메인 네임), 디렉토리
경로, 파일이름입니다. 프로토콜로서는 우리가 가장 많이 마주치게
되는 'HTTP', 'FTP'등이 있고, 서버이름은 'www.yahoo.com' 'kcm.co.kr' 등이
있습니다. 여기에 필요에 따라 해당 경로와 파일 이름이 덧붙게
됩니다.
(예: http://kcm.co.kr/mir/index.html)
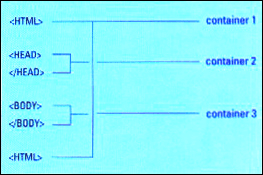
 | HTML Container 구조
|

HTML 태그는 각각의 짝으로 이루어져 있고 서로 대칭을
이룹니다. 하나의 HTML페이지는 항상 <HTML>태그로 시작하여</HTML>로
끝납니다.<HEAD>부분에는 도큐멘트의 타이틀이 들어가고
</HEAD>로 닫히게 됩니다.웹 페이지의 내용 대부분이 <BODY>태그와
</BODY>태그사이에 위치하게 됩니다.
 | 실습을 위한 준비사항
|
- 브라우저(Explorer / Netscape)
- 텍스트 에디터(Notepad / Wordpad / UltraEdit 등)
- 강의안
|